Sobre o projeto
Para esse projeto foi feito um resedign da Yuca (site de aluguel de apartamentos e quartos) levando em consideração os estudos realizados para o curso de UX/UI Design da EBAC.
Irei mostrar tudo o que foi estudado no processo de criação da nova identidade do site e quais foram os resultados alcançados.
Vamos começar:
User Research
Um problema tem se tornado notável e mais facilmente encontrado na internet quando se busca por comentários sobre a Yuca: precariedade no atendimento.
Minha pesquisa inicial irá ocorrer em torno deste fator.
5Ws e 1H
Quem? Clientes
O quê? Reclamam do atendimento
Quando? Quando entram em contato com a empresa
Onde? No aplicativo e Whatsapp da Yuca
Como? Desistindo de alugar
Por quê? Porque foram mal atendidos ou não receberam respostas
Desk Research
Problema: Recentemente estão sendo feitas reclamações de atendimento semelhantes.
Fonte: https://www.reclameaqui.com.br/empresa/yuca-locacao-imobiliaria/lista-reclamacoes/ e https://www.facebook.com/yuca.live/
Certezas: O atendimento tem sido um problema cada vez mais recorrente.
A maior parte dos comentários negativos na Reclame Aqui estão relacionados ao atendimento.
O site oficial conta apenas com uma área de “dúvidas frequentes”.
O facebook da empresa possui pouquíssimas avaliações, sendo a maioria negativa.
Suposições: Contato via Whatsapp deixa a sensação de que tudo ocorrerá de forma rápida (contato direto com a empresa).
Problemas discutidos por ligação telefônica normalmente são os que se resolvem mais rapidamente.
As dúvidas frequentes são as soluções mais óbvias para todos os sites, visto que visa prever diversas dúvidas, além de responder as que existem.
Quando o cliente posta a dúvida, ele não é o único a ser respondido, visto que diversas pessoas passam pela mesma experiência.
Dúvidas: Existe algum horário em que o atendimento é mais rápido?
Qual o meio de contato com maior agilidade de resposta no caso da Yuca?
Por quê os clientes devem ler as dúvidas frequentes ao invés de postarem suas próprias dúvidas?
Qual o melhor meio de atingir um bom atendimento?
Relatos retirados diretamente do Reclame Aqui:
“Desde o primeiro contato, percebi que havia um problema de atendimento ao cliente. (...) Uma demora horrenda para retornos e sempre com respostas superficiais e imprecisas.”
“Para estabelecer qualquer contato com a empresa, é feito um atendimento via aplicativo da Yuca. Com o passar dos meses, o tempo de resposta fica cada vez mais moroso, dificultando qualquer tentativa de comunicação entre os locatários e a empresa.”
“(...) andei pesquisando na net e ainda vi que é comum essa falha no atendimento deles e decidi desistir e não arriscar fazer um contrato de aluguel com eles”
“O QUE TENHO A DIZER É: FUJAM DESSA EMPRESA PQ ESTA HA ANOS LUZ DE SER UMA EMPRESA MINIMAMENTE SERIA!!! FUJAM PQ O ATENDIMENTO É DEPRIMENTE PRA DIZER O MÍNIMO!!!”
Benchmark
Concorrente: Kasa Reclamações mais recorrentes: Mal atendimento e cobrança indevida. Semelhanças: Somente perguntas frequentes ou formulário de contato.
Concorrente: WebQuarto Reclamações mais recorrentes: Aluguel falso e site não confiável Semelhanças: Somente perguntas frequentes ou formulário de contato.
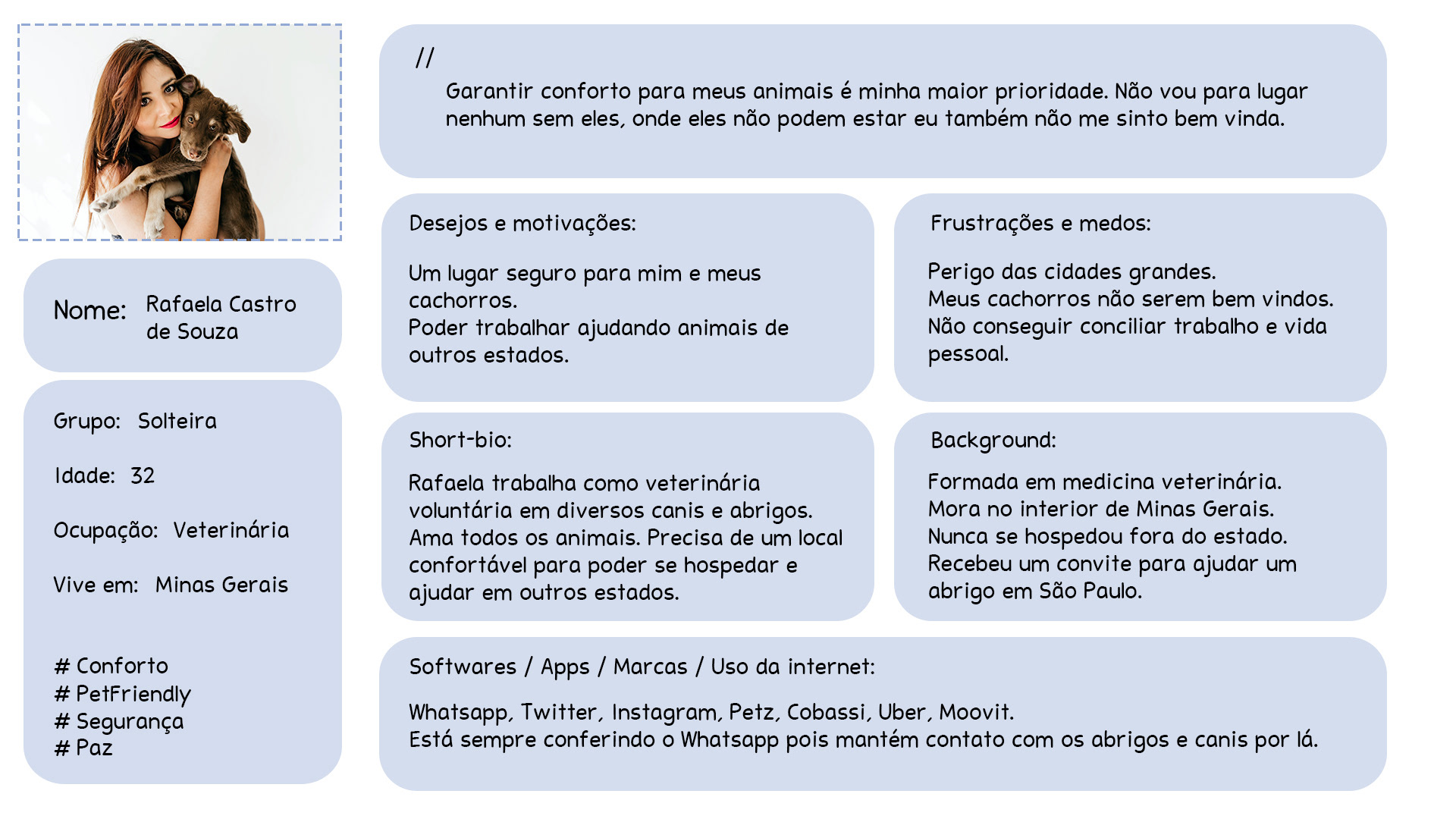
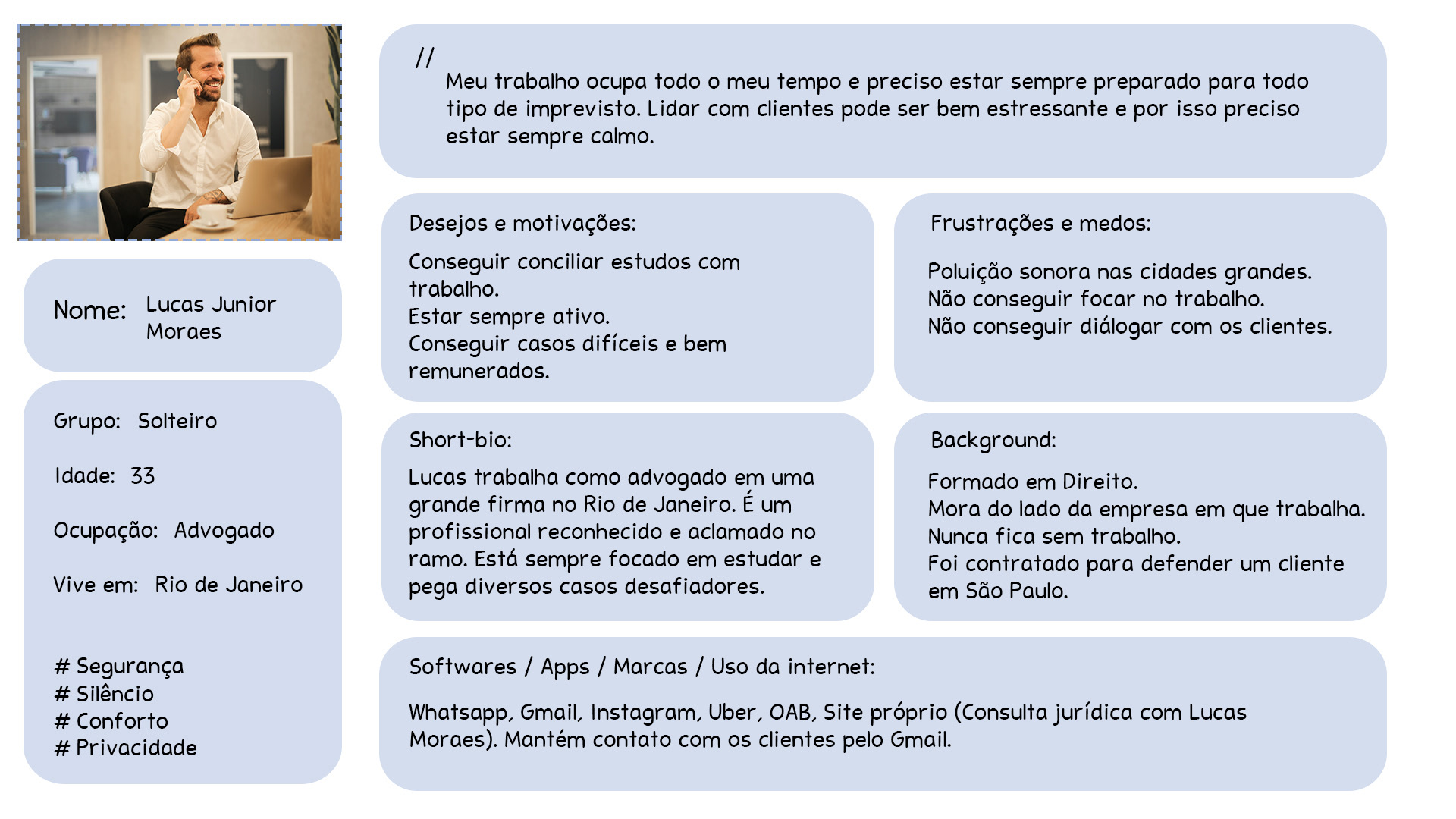
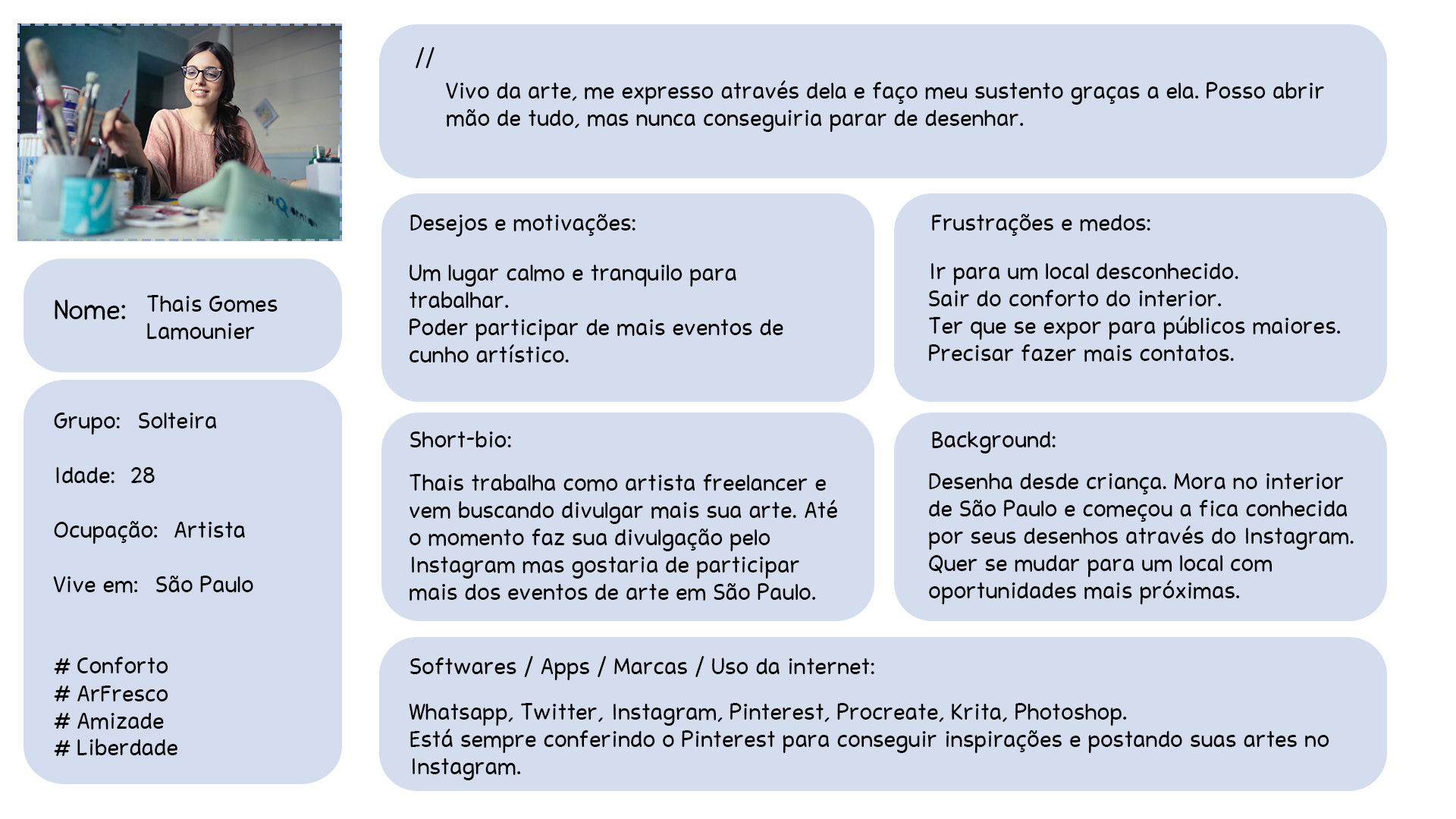
Personas
Para definir as personas, fiz diversas pesquisas para descobrir o gênero e a idade predominante no site.
Os resultados até Maio de 2023 foram:
Idade predominante: 25 - 34 anos.
Público 49,54% feminino e 50,46% masculino.
Site majoritariamente acessado pelo computador.











Protótipo inicial
Para analisar a qualidade dos protótipos, realizei uma pesquisa por meio de um formulário possíveis com usuários, sendo eles 5 homens e 5 mulheres na faixa etária de 25 - 34 anos.
Clique ano link para ter acesso ao formulário:
Estarei compartilhando aqui um levantamento de dados que realizei ao receber as respostas do formulário:
Dentre as 10 pessoas entrevistadas,
6 marcaram ambos “Boa avaliação” e “Feedbacks positivos” como os fatores que mais influenciam na escolha final. Os 10 marcaram a opção “Boa avaliação”.
9 deram nota máxima para o quanto feedbacks e avaliações influenciam e 6 deram nota máxima para o quanto a aparência e a simplicidade do site influenciam.
3 marcaram “Neutro” na importância de uma página de fórum enquanto 6 marcaram “Acho importante”. 1 marcou “Não acho importante”.
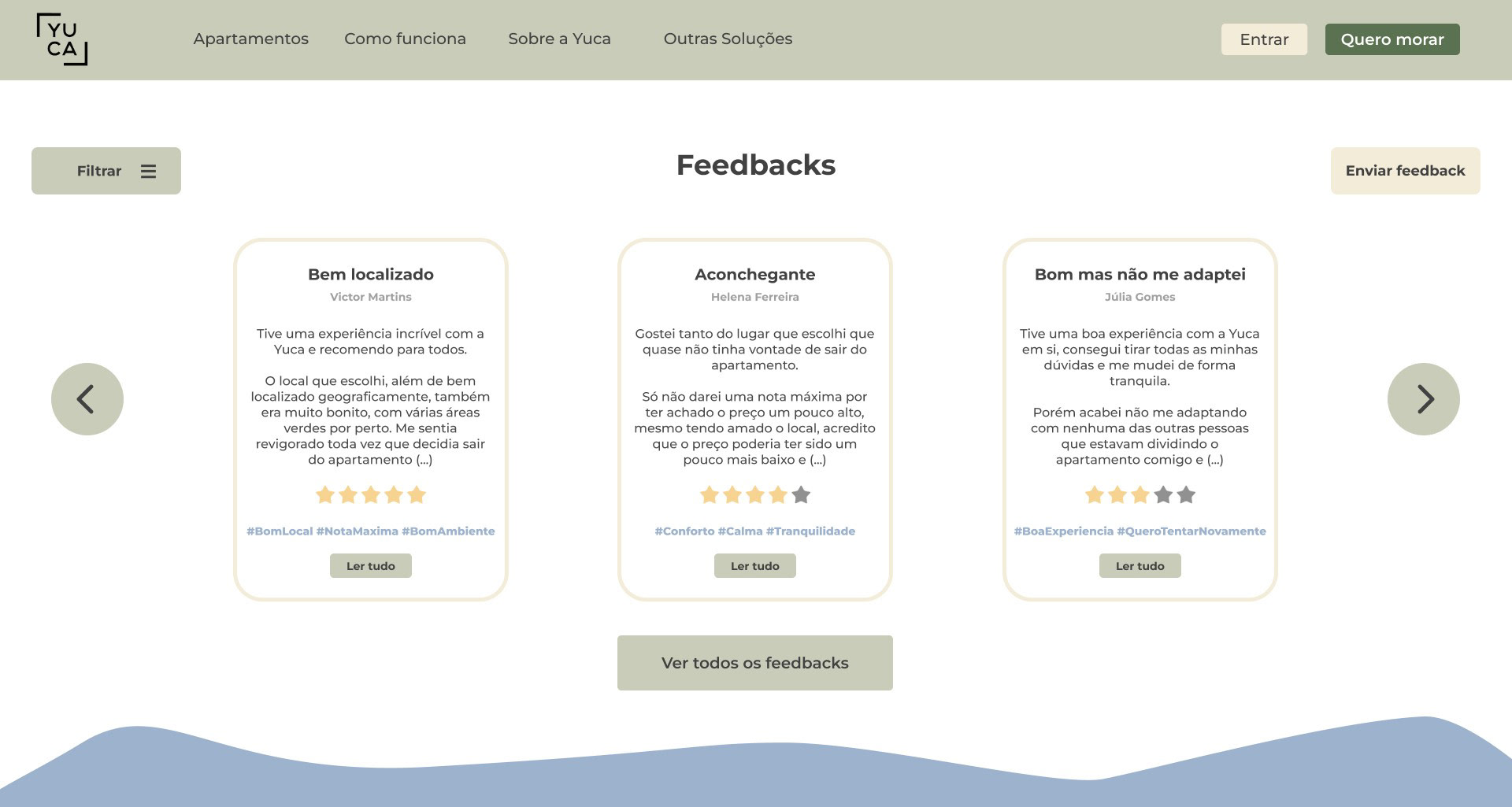
As páginas de feedbacks e avaliações unanimemente receberam 8 marcações para “Acho importante” e 2 para “Neutro”.
Analisando a segunda parte do formulário é possível entender que todos aqueles com experiência negativa reclamariam e demonstrariam insatisfação de alguma forma, mas nem todas as experiências positivas resultariam em elogios e feedbacks, algumas pessoas apenas seguiram em frente sem demonstrar nada online.
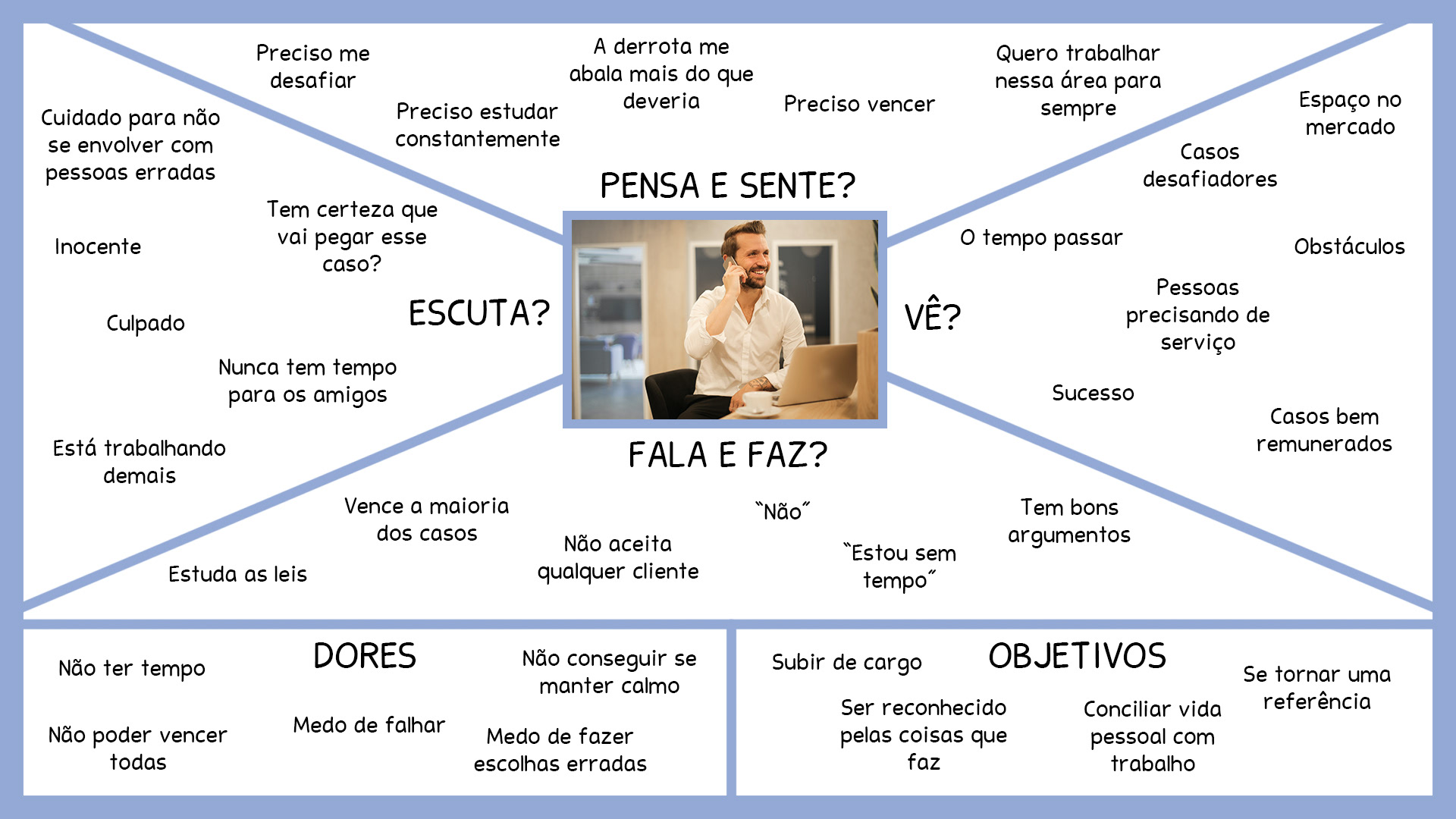
Definindo a personalidade da marca
Para definir a personalidade levei em consideração uma proto-persona de 30 anos que se identifica com o gênero feminino.
Ela é uma pessoa que está constantemente sem tempo devido ao seu trabalho e por isso se estressa facilmente. Busca por sites intuitivos que não levarão muito de seu tempo e que não precisará de ajuda externa para entender o funcionamento básico.
Precisa de um local para se hospedar em São Paulo e decidiu por analisar a Yuca como opção.
Mesmo beirando o estresse do dia-a-dia, a persona precisa sentir confiança em sua escolha, e por isso saber de avaliações e feedbacks é algo importante antes da escolha final, mas jamais algo que ela leria como primeira ação, apenas acessa as informações quando está satisfeita com o que lhe é mostrado já na página inicial.
Para a personalidade, tentei seguir um pouco da personalidade casual e entusiasmado quando o site está se comunicando diretamente com o usuário.
Para outras páginas, tentei ao máximo focar nas informações que julguei serem mais importantes para a persona.
Levando em consideração o intuito do site e a proto-persona escolhida, o casual apareceu como a melhor escolha, uma vez que o usuário deve se sentir confortável enquanto navega pelas páginas e não deve se sentir pressionado ou culpado em momento algum. Ao tomar a culpa para nós mesmos, a proto-persona escolhida se sentiria melhor e mais bem acolhida, não se importando assim de recarregar a página ao invés de se estressar e apenas fechar em casos de erros, por exemplo.
Inspiracional, explorações gráficas e conceitos






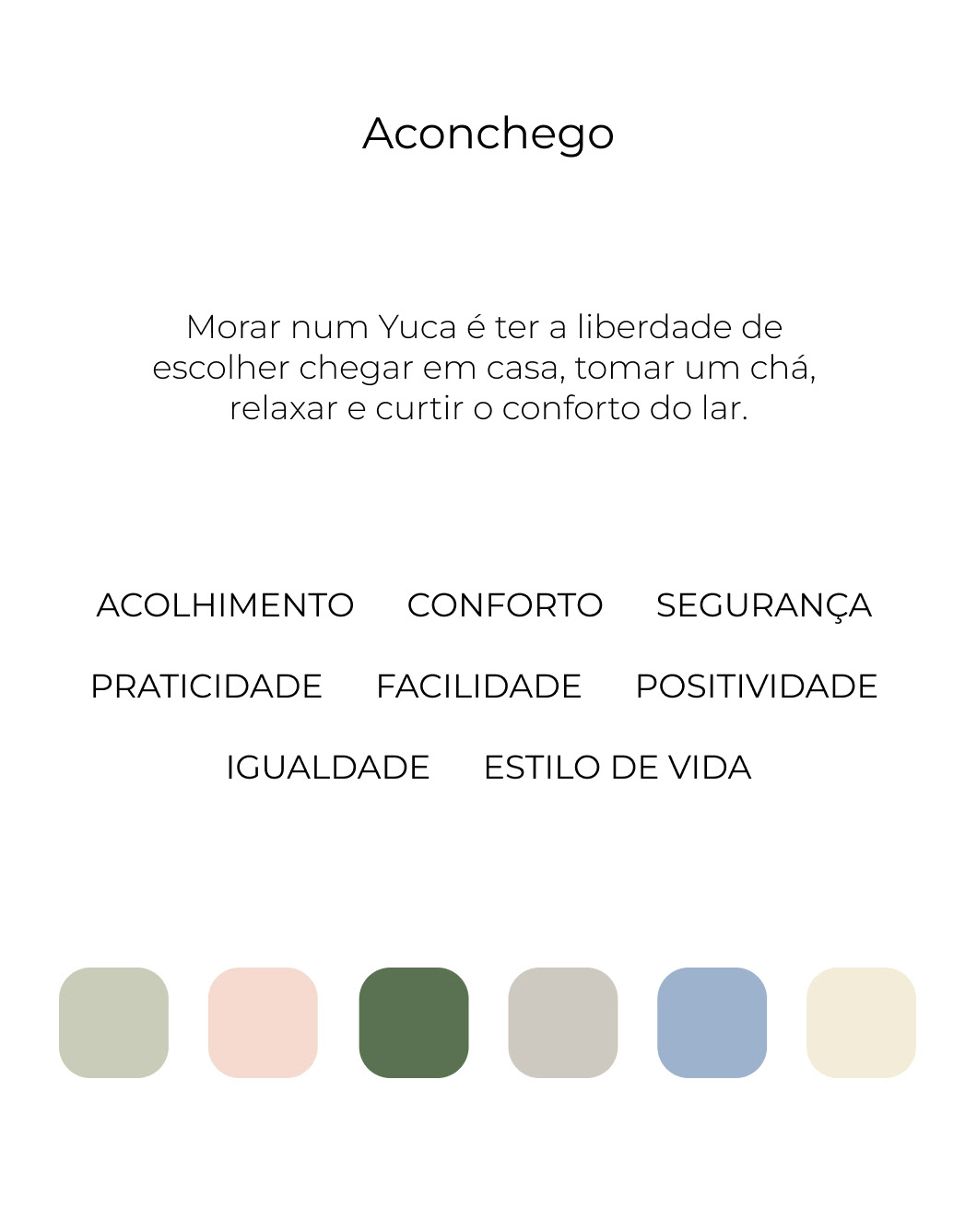
Key visuals






Depois de alguns testes notei que o conceito "Aconchego" se aproximava mais das personas que participaram do processo desde o início, e por isso segui usando ele como base.
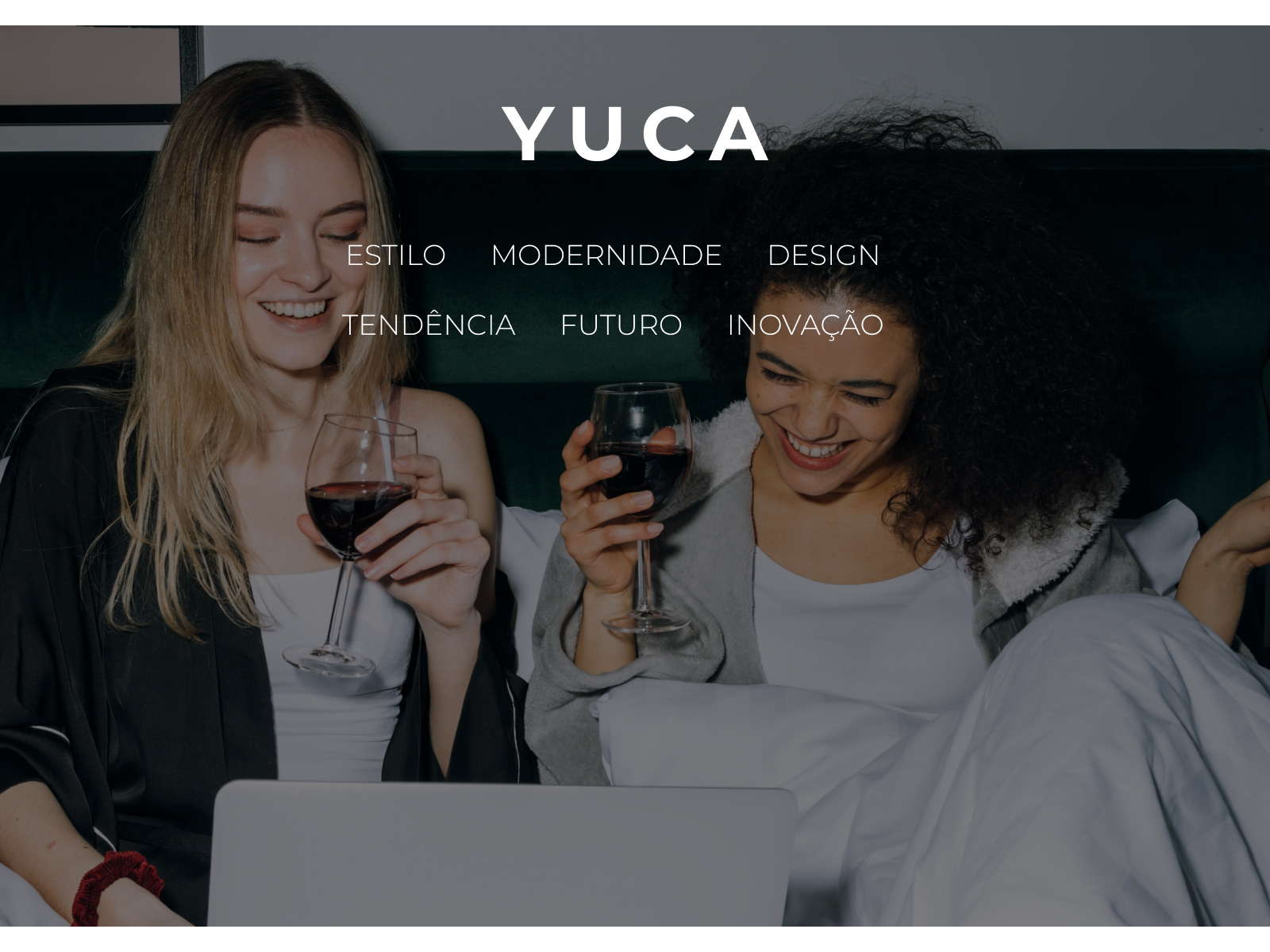
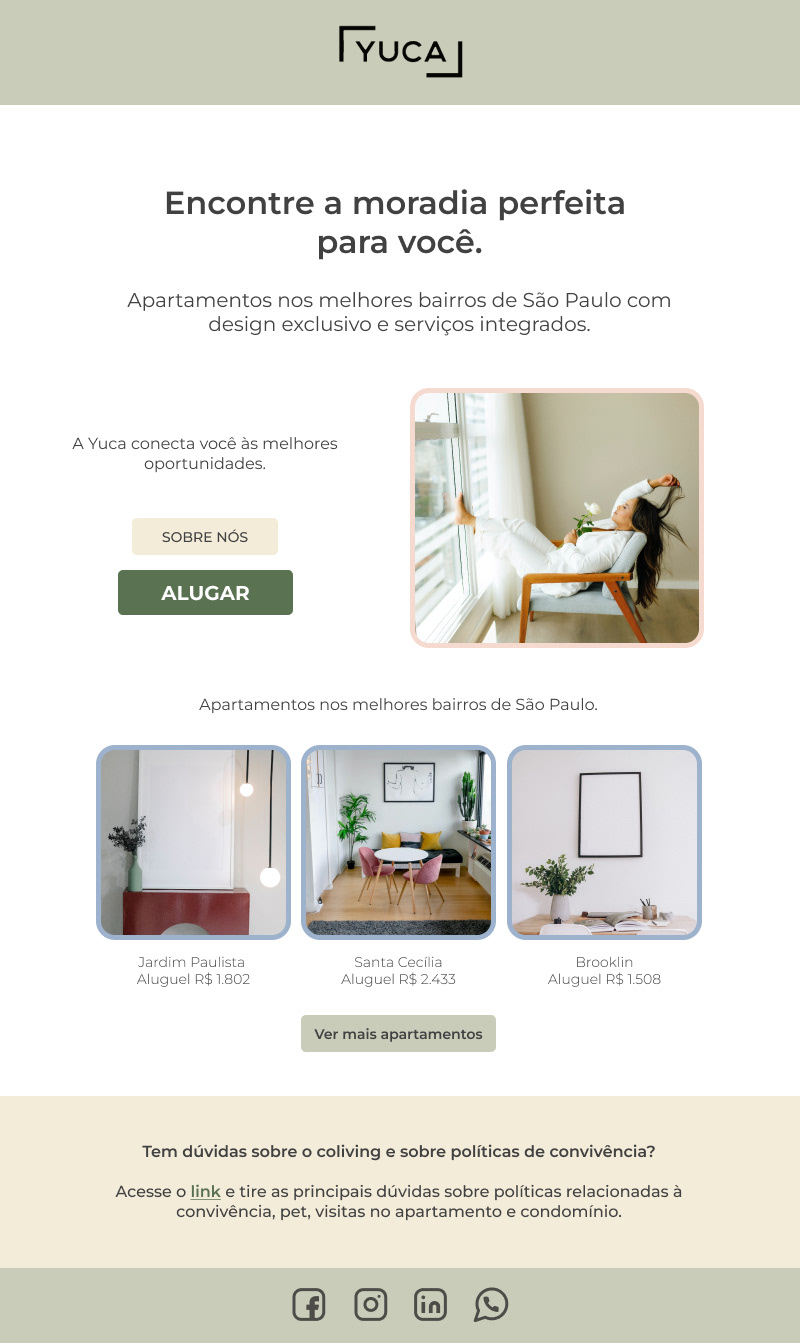
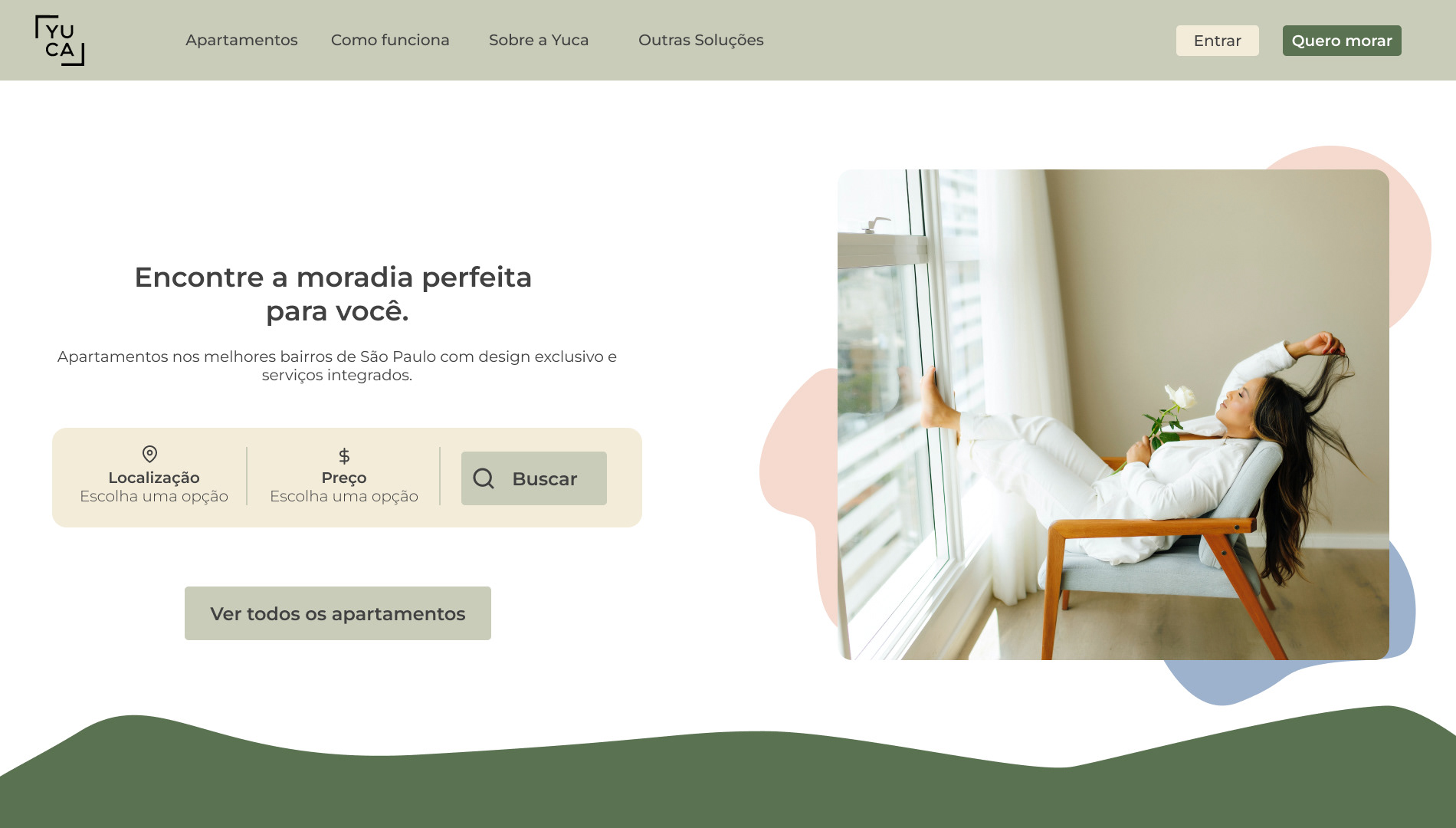
E-mail e landing page




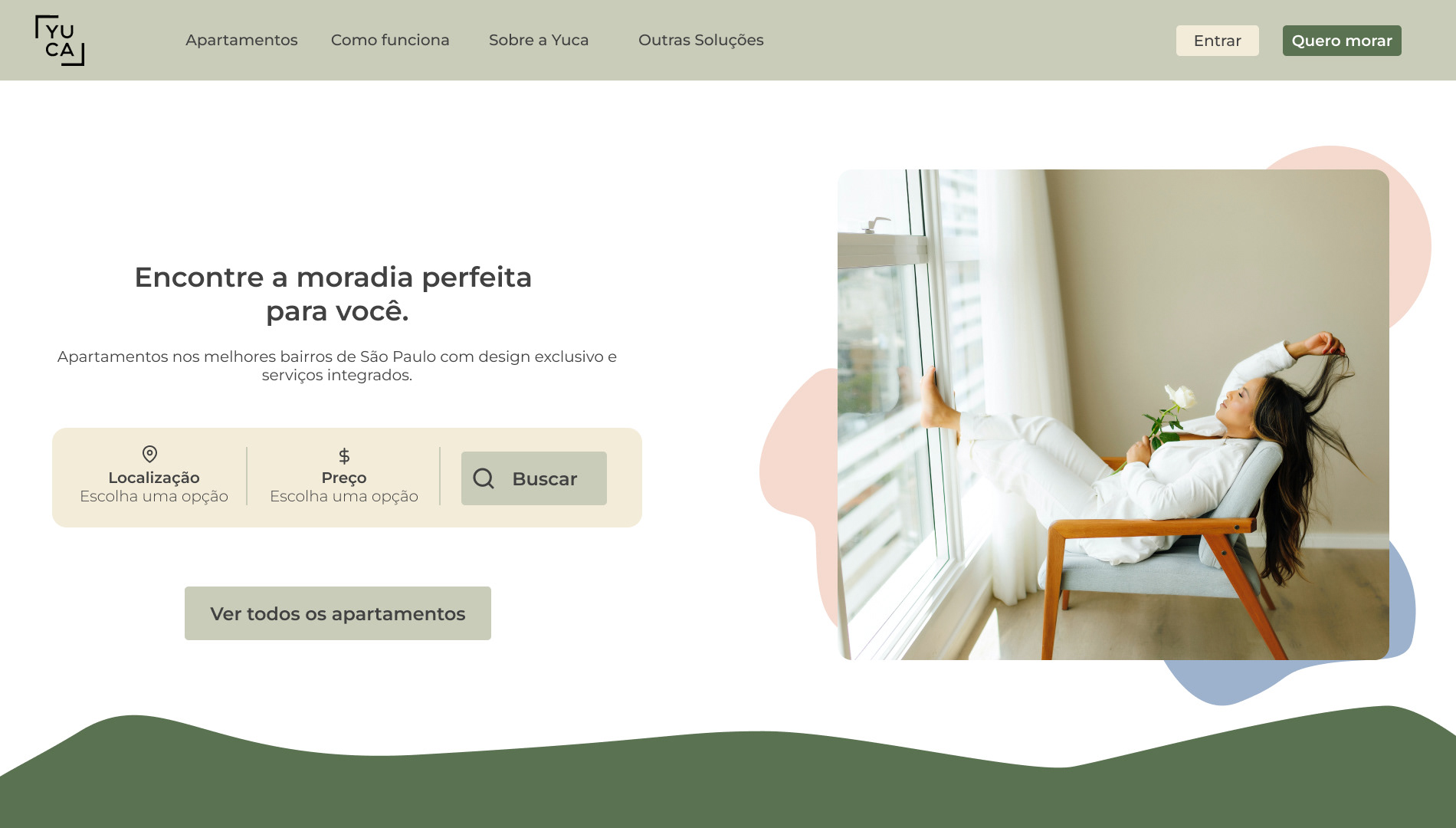
Novas telas e responsividade



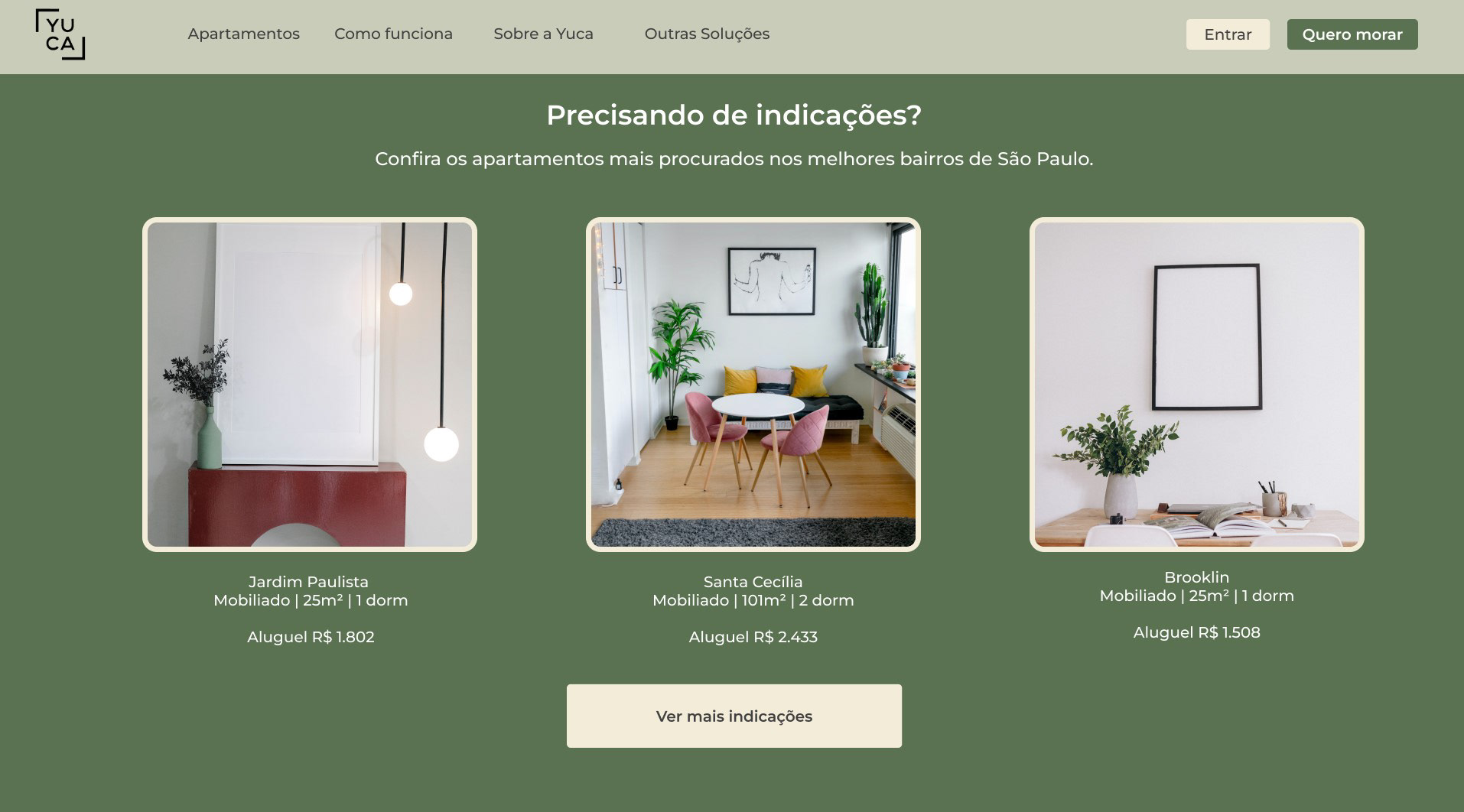
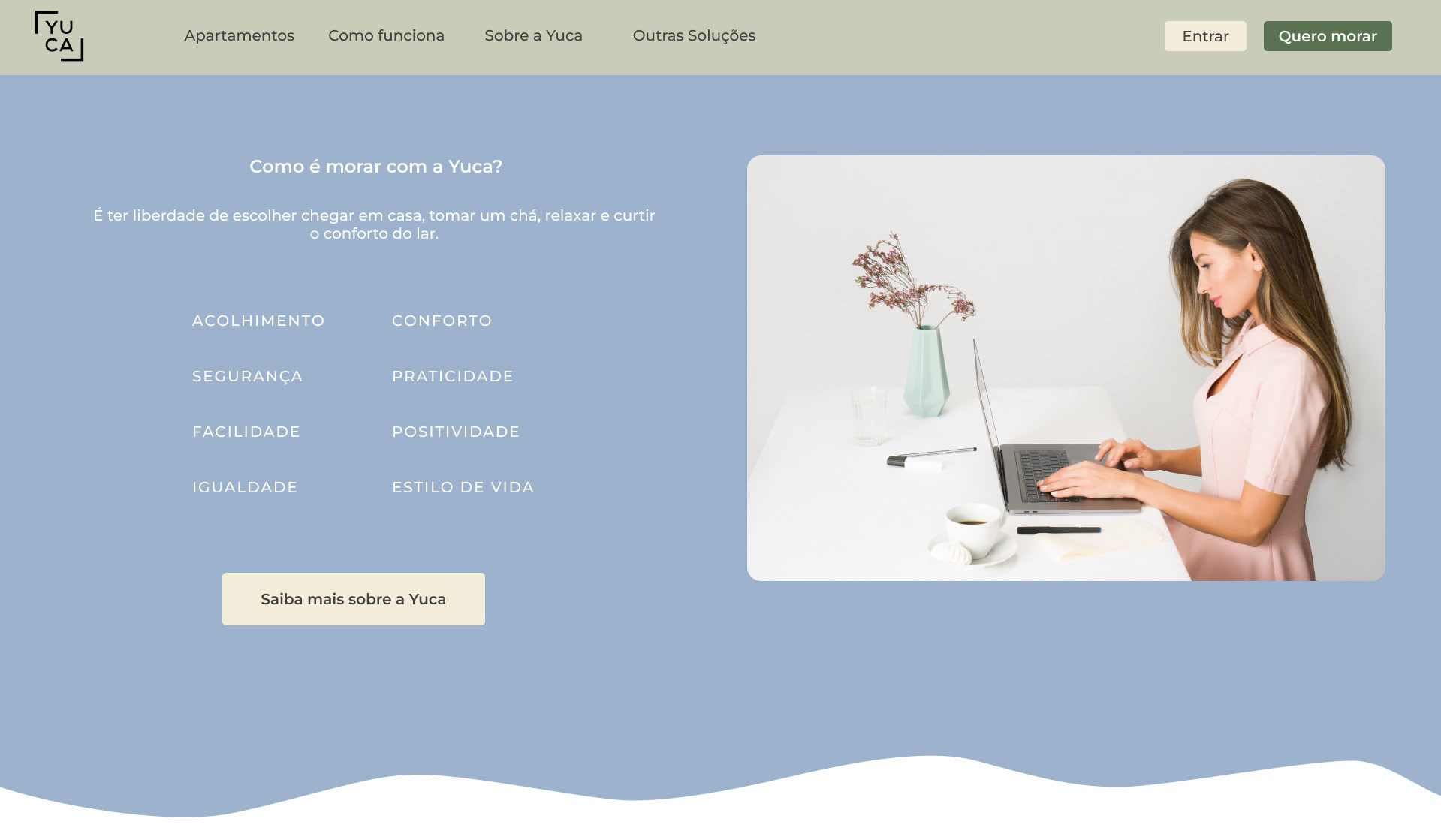
Telas finalizadas






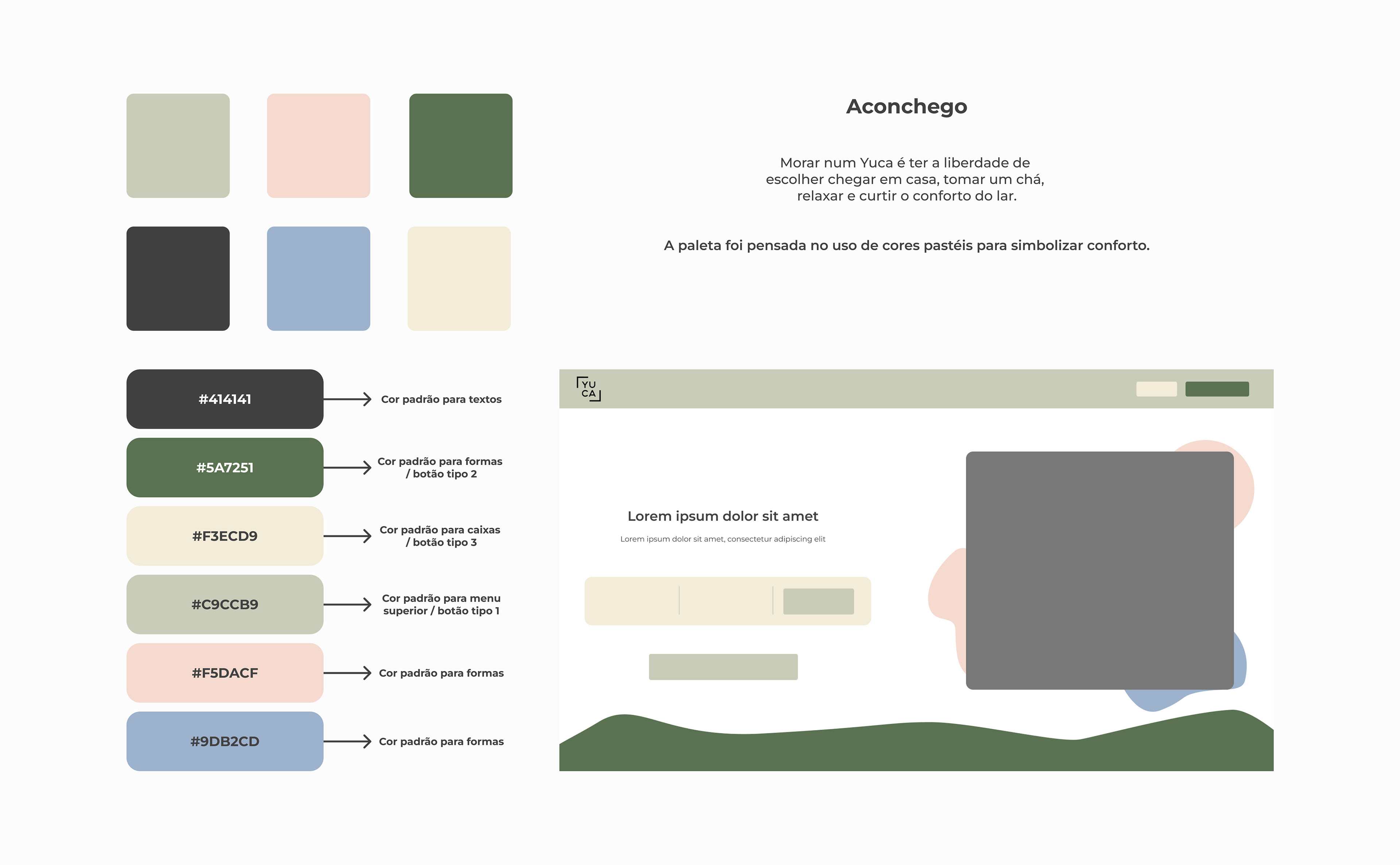
UI Kit
O UI Kit do projeto apresenta a escolha de cores, fonte, ícones e componentes.
Todas as escolhas foram feitas baseadas em pesquisas e entrevistas com usuários com o propósito de entender quais sensações o site estava conseguindo passar.
Propósitos: Ter um site que transborde conforto e aconchego.
Ter um site prático e intuitivo.
Meios: Uso de cores pastéis.
Uso de formas arredondadas.
Uso do tom casual e entusiasmado.
Uso de fonte simples e de fácil leitura.




Projeto finalizado
